深拷贝和浅拷贝
1. 浅拷贝和深拷贝的概念
1.1. 什么是浅拷贝?
如果拷贝的时候,只针对当前对象的属性进行拷贝,而不考虑引用类型的属性,那么这个就是浅拷贝
比如下面这个对象:
var p = {
name:"张三",
age:18,
car:{
name:"Ferrari"
}
};
/*
浅拷贝的代码
*/
//经过深拷贝之后,我们得到一个p对象深拷贝的副本 pCopy
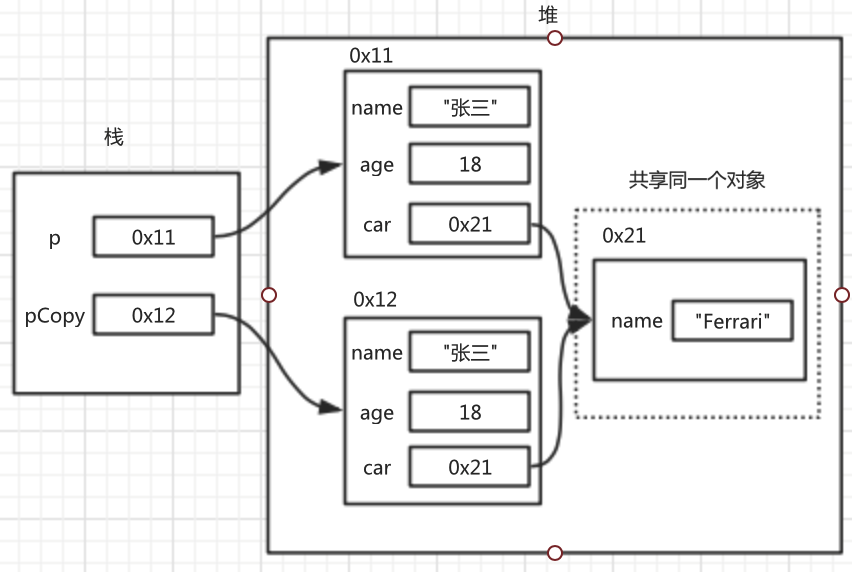
浅拷贝之后,内存中的存储情况:

1.2. 什么是深拷贝?
如果拷贝的时候,将数据所有的引用结构都拷贝一份,拷贝所得的数据在内存中是完全独立的,那么这个就是深拷贝
比如下面这个对象:
var p = {
name:"张三",
age:18,
car:{
name:"Ferrari"
}
};
/*
深拷贝的代码
*/
//经过深拷贝之后,我们得到一个p对象深拷贝的副本 pCopy
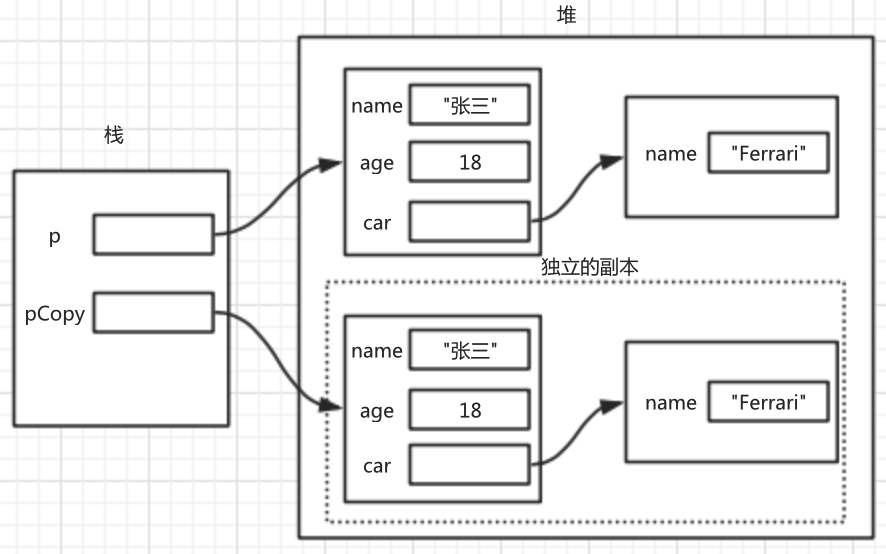
深拷贝之后,内存中的存储情况:

2. 浅拷贝和深拷贝的代码实现
浅拷贝代码实现:
var p = {
name:"张三",
age:18,
car:{
name:"Ferrari"
}
}
//对p对象进行浅拷贝
var pCopy = {};
pCopy.name = p.name;
pCopy.age = p.age;
pCopy.car = p.car;
深拷贝代码实现:
var p = {
name:"张三",
age:18,
car:{
name:"Ferrari"
}
}
var pCopy = {};
pCopy.name = p.name;
pCopy.age = p.age;
pCopy.car = {};
pCopy.car.name = p.car.name;
3. 浅拷贝和深拷贝代码封装
浅拷贝封装:
var p = {
name: '张三',
age: 19,
copy: function () {
// 将当前对象拷贝一份
// 1, 创建对象
var temp = {};
// 2, 复制属性. 在 copy 中使用 this 表示当前对象
for ( var k in this ) {
temp[ k ] = this[ k ];
}
// 3, 返回对象
return temp;
}
};
var p2 = p.copy();
p.name = '李四';
p.age = 20;
p.gender = '女';
var o = {};
o.func = p.copy;
o.func();
深拷贝封装:
var car = {
name: '法拉利',
deepCopy: function() {
// 1, 创建一个对象
var temp = {};
// 2, 拷贝属性, 在判断如果是引用类型需要深拷贝
for ( var k in this ) {
if ( typeof this[ k ] === 'object' ) {
temp[ k ] = this[ k ].deepCopy();
} else {
temp[ k ] = this[ k ];
}
}
// 3, 返回对象
return temp;
}
};
var p = {
name: '张三',
car: car,
deepCopy: function () {
// 1, 创建一个对象
var temp = {};
// 2, 拷贝属性, 在判断如果是引用类型需要深拷贝
for ( var k in this ) {
if ( typeof this[ k ] === 'object' ) {
temp[ k ] = this[ k ].deepCopy();
} else {
temp[ k ] = this[ k ];
}
}
// 3, 返回对象
return temp;
}
}
如果可以保证所有的对象中都有
copy方法,那么就可以简化了写一个
deepCopy函数, 每一个对象都使用对象.deepCopy = deepCopy使得当前对象具有拷贝的方法, 那么就可以实现深拷贝了
深拷贝最终版本:
var deepCopy = function () {
// 1, 创建一个对象
var temp = {};
// 2, 拷贝属性, 在判断如果是引用类型需要深拷贝
for ( var k in this ) {
if ( typeof this[ k ] === 'object' ) {
temp[ k ] = this[ k ].deepCopy();
} else {
temp[ k ] = this[ k ];
}
// temp[ k ] = this[ k ];
}
// 3, 返回对象
return temp;
}
var car = { name: '法拉利' };
var p = { name: '张三', age: 19, gender: '男', car: car };
// 让所有的对象都有 拷贝的 方法
car.deepCopy = deepCopy;
p.deepCopy = deepCopy;
var newP = p.deepCopy();
p.name = '李四';
p.age = 20;
p.gender = '女';
p.car.name = '兰博基尼';